一、WordPress 垃圾留言樣態
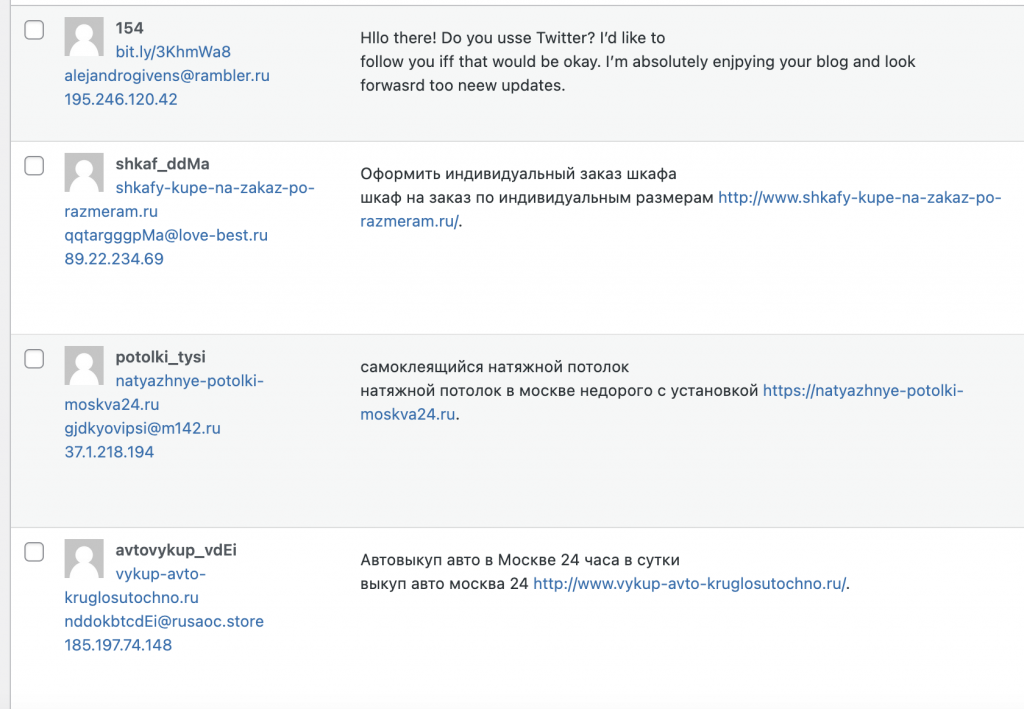
用WordPress也兩三年了,一直遇到一個很惱人的問題,就是垃圾留言,每週都要刪很多留言。仔細觀察發現大概都是外國語系,非中文使用者,常會帶有連結,或是會有 sex , fuck 等字眼。
原本試過封鎖IP,也有設定如果有帶連結就要先審核,但後來發現還是持續有垃圾留言,IP可以換,審核連結也很累。所以就一直想其他方法,也就有了這篇文章的誕生。

二、阻擋垃圾留言的方式
後來想到這些留言都是非中文的,而且應該都是透過程式大量留言,而不是真人在那邊打字留言。所以我是不是可以設定驗證碼欄位,讓人還是可以留言,但是機器留言會失敗?
而因為我只是要阻擋前述的垃圾留言程式,所以我的驗證碼不需要是很複雜的,我就設為固定的數字:333。因為我只是要增加一個欄位,讓機器不能大量製造垃圾留言,目前看來成效還不錯,這個欄位上線後(2023年5月底)目前都還沒收到前述的垃圾留言。
三、實作用驗證碼阻擋垃圾留言
實作方式的話我是問chatGPT,以及參考一些captcha, wordpress developer論壇的相關文章。
在網站的託管服務中,找到自己佈景主題中的comments.php檔案。
像我是在cPanel的檔案管理員,我的檔案路徑在:/public_html/wp-content/themes/oceanwp/comments.php,oceanwp就是我目前使用的WordPress佈景主題。
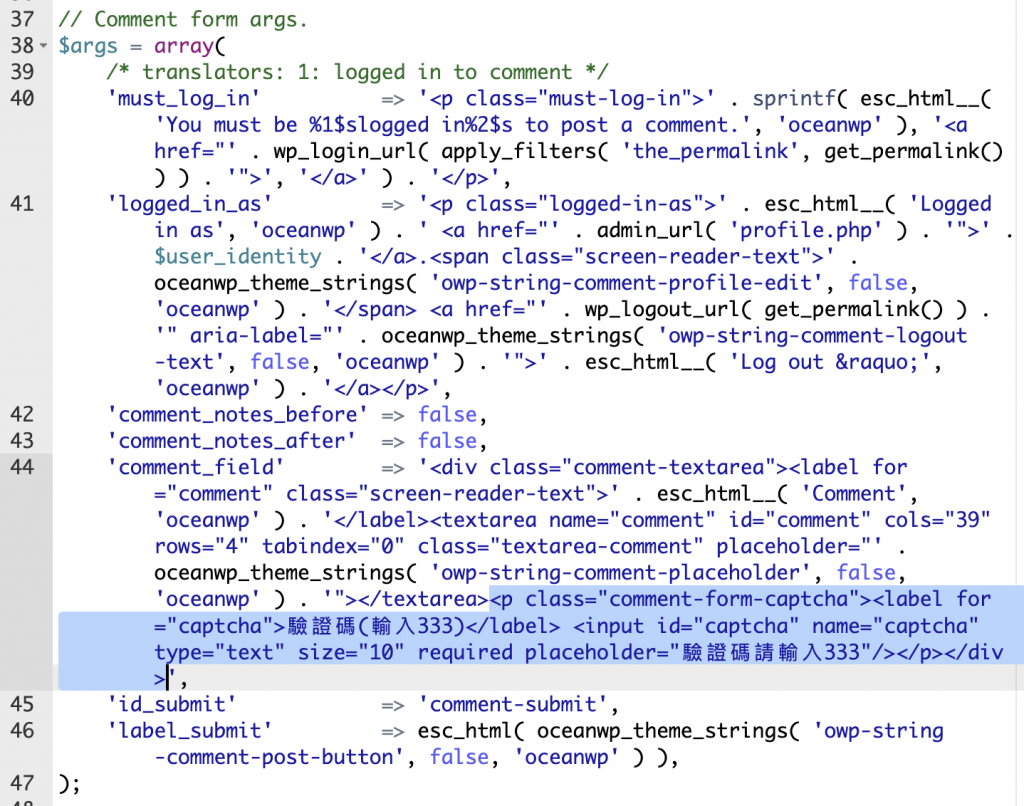
在這個檔案中,在“comment_field”裡面,於</textarea>後面加上以下這段程式碼:
<p class="comment-form-captcha"><label for="captcha">驗證碼(輸入333)</label> <input id="captcha" name="captcha" type="text" size="10" required placeholder="驗證碼請輸入333"/></p></div>
這段程式碼會在留言區下方新增一個驗證碼的欄位,但這邊還只有樣式的調整,我們需要讓程式判斷使用者是不是有輸入正確的驗證碼。
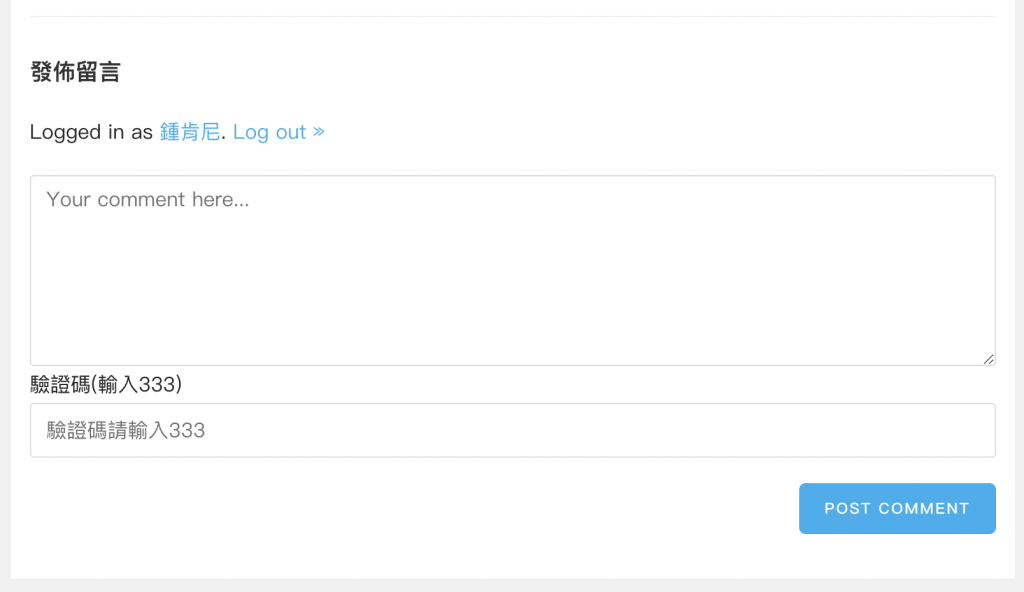
上面那段程式碼在畫面上顯示如下圖,在網站上的畫面蠻簡單的,就是留言區會多一個驗證碼的欄位,但我要擋的是機器/程式的留言,所以就有提示驗證碼是333。

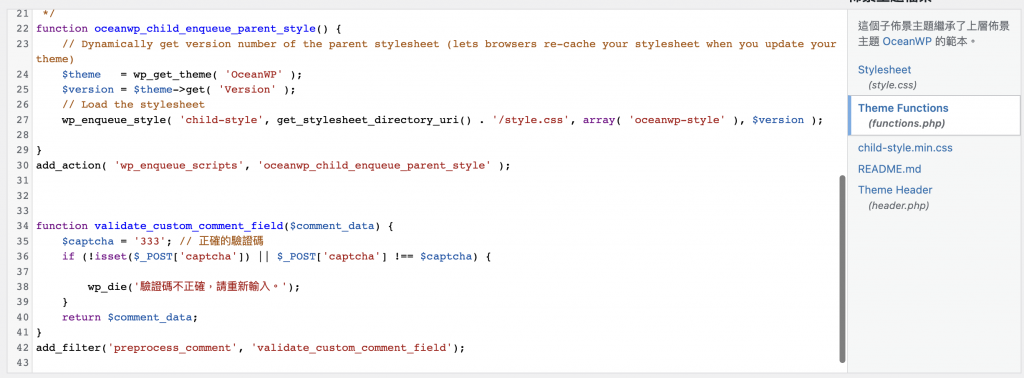
在外觀/佈景主題編輯器/functions.php輸入下面的程式碼。
validate_custom_comment_field這隻function會判斷使用者是否有輸入驗證碼:333。
而add_filter(‘preprocess_comment’, ‘validate_custom_comment_field’);則是讓程式在處理留言程式的時候,也會把這隻function加進去執行。
function validate_custom_comment_field($comment_data) {
$captcha = '333'; // 正確的驗證碼
if (!isset($_POST['captcha']) || $_POST['captcha'] !== $captcha) {
wp_die('驗證碼不正確,請重新輸入。');
}
return $comment_data;
}
add_filter('preprocess_comment', 'validate_custom_comment_field');
到這邊就設定完成啦!因為這類的垃圾留言都是直接寫程式打的,WordPress留言本來就有固定的欄位和參數,他們就知道要怎麼用程式去輸入,所以我們這邊只要生一個程式認不出來但是對真人使用者其實很簡單的欄位就好。
目前這個方法執行的蠻有效的,上線之後都沒再看到垃圾留言,希望可以一直不用看到。
小額支持鍾肯尼
如果我的文章有幫助到你,歡迎你點這裡開啟只要40元的小額贊助連結,可以贊助我一杯咖啡錢;我會更有動力繼續寫作,幫助大家解決更多問題。