一、進階圖片遮罩效果用途
關於遮罩效果搭配文字可以先參考【powerpoint教學】遮罩效果:透明背景搭配顯眼文字。本文要介紹的則是ppt遮罩效果的另一種用法,遮罩上用圖片呈現要強調的區塊,有別於遮罩上放文字,用圖片很適合用來強調軟體或網頁介面。
二、進階圖片遮罩效果範例
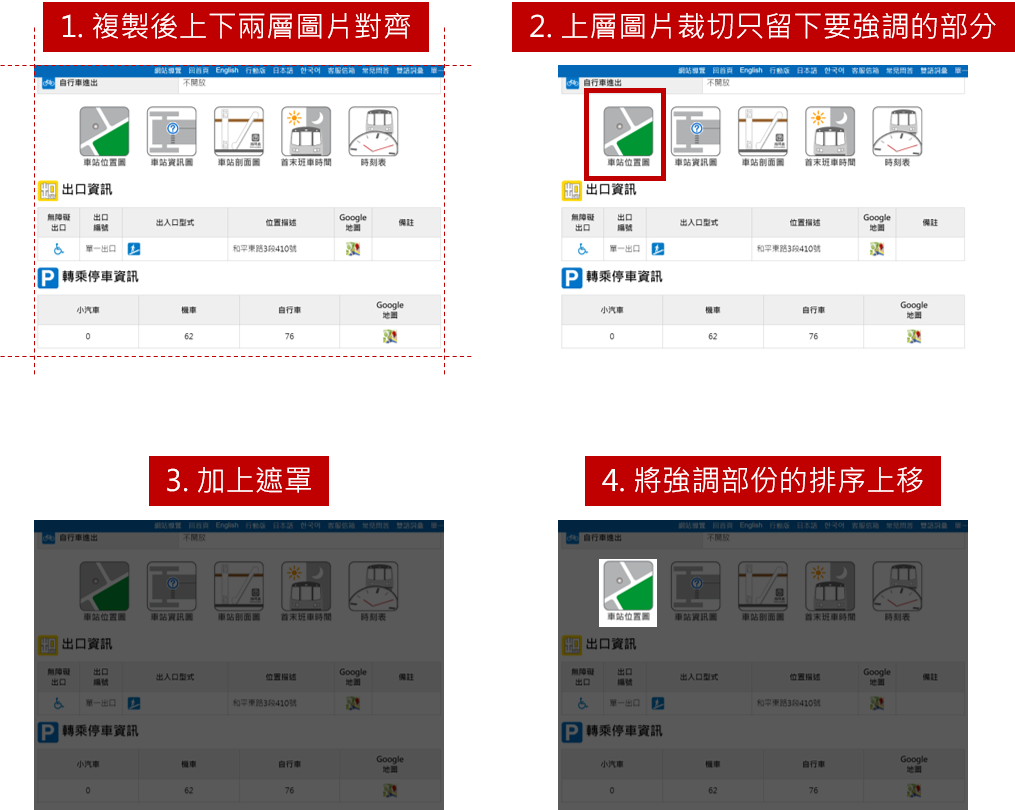
做出來的結果就像下圖,很明顯看到車站位置圖被加強顯示,同樣的作法可以依序套用在旁邊的車站資訊圖、車站剖面圖等等,很適合在簡報上依序說明。

除了用遮罩搭配前景圖片以外,也可以在圖片上加上外框,讓想要說明的物件顯得更顯眼,聽簡報的人也能聚焦。

三、進階圖片遮罩效果步驟
以台北捷運站的官網為例,假設要強調網頁設計上有車站位置圖,就可以把車站介紹頁面上,除了車站位置圖的地方都用遮罩遮起來,作法如下:
- 複製圖片
- 對齊圖片,位置才不會跑掉
- 剪裁想要強調的範圍
- 製作遮罩
- 調整圖片順序

小額支持鍾肯尼
如果我的文章有幫助到你,歡迎你點這裡開啟只要40元的小額贊助連結,可以贊助我一杯咖啡錢;我會更有動力繼續寫作,幫助大家解決更多問題。